Timepicker
Campo per selezionare un orario all'interno di un form
ComponentiMetadati e link per approfondire
Quando usarlo
Usa il componente Timepicker, nel contesto di un modulo (Form), per permettere agli agli utenti di scegliere un orario, indicando ore e minuti. È un componente utile per i flussi di interazione che prevedono la comunicazione di un orario, come la prenotazione di appuntamenti o di posti per un evento.
Alternative a questo componente
- Select: se hai bisogno che gli utenti selezionino un orario da una lista di opzioni prestabilite, ad esempio con un intervallo di 5 o 10 minuti.
Come usarlo
- Permetti agli utenti di inserire un orario manualmente.
- Usa preferibilmente il campo nella forma nativa offerta da ciascun browser, per garantirne il pieno supporto.
Attenzione a
- Scegliere ed eventualmente indicare il formato: 12 ore con AM/PM, o 24 ore.
- Validare il funzionamento con tastiera e tecnologie assistive.
- Gestire correttamente eventuali messaggi di errore.
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Da verificare | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Da verificare | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Da verificare | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Da verificare | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Da verificare | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
React | Da verificare | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da verificare | Scheda documentazione (si apre in una nuova finestra) |
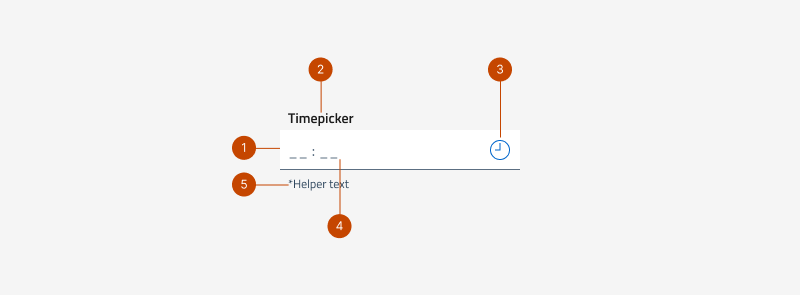
Anatomia

Il componente Timepicker è basato sul componente Input e ne condivide la maggior parte degli elementi.
È composto da:
- forma di sfondo, sempre di colore bianco con un bordo sul lato inferiore;
- etichetta (label), posizionata all'esterno della forma di sfondo, in alto;
- icona (opzionale), indica la presenza del calendario e non è cliccabile separatamente;
- testo placeholder, suggerisce il formato testuale da usare per compilare correttamente il campo;
- testo di supporto (opzionale), fornisce eventuali indicazioni aggiuntive.
Comportamento
Cliccando o attivando il componente con tastiera o tocco, si apre un menu a tendina per le ore e uno per i minuti. Il campo ore è il primo attivo. Dopo aver selezionato l'ora, si attiva il campo minuti.
Le ore e i minuti possono essere selezionati al clic/tap/touch sulle opzioni nei menu a tendina oppure inseriti manualmente tramite tastiera.
Per spostare la selezione tra il campo ore e il campo minuti si possono usare i tasti freccia o il tasto TAB.
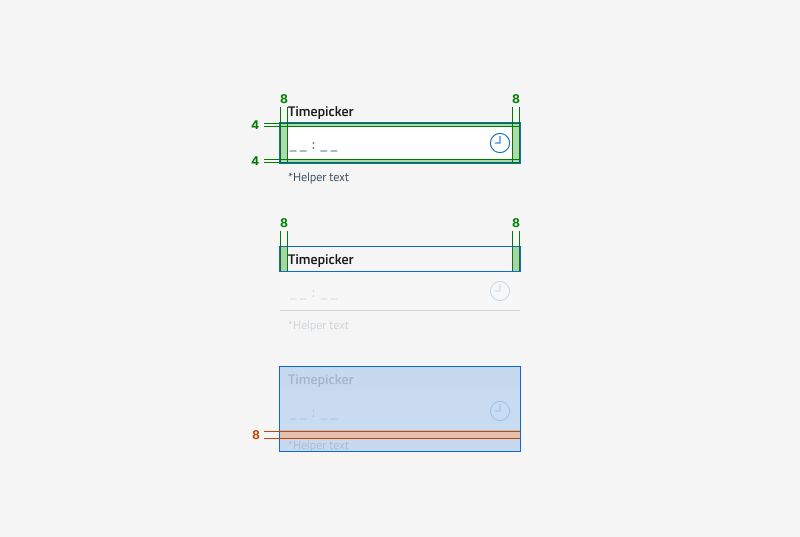
Specifiche di design
Tutte le misure indicate sono espresse in px.

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici